선택자란, 특정 택를 선택하여 해당 태그의 속성을 변경하는 목적 (css의 목적이기도 함)
태그선택자
- 속성 변경하고자 하는 태그를 선택 가능
ex) p { }
ex) li { }
ex) div { }
전체선택자(*)
* {
/*여기에 css 속성 넣으면 해당 스타일시트에 모두 적용 됨 */
}
id(#)와 class(.)선택자
-id: 스타일을 지정할 때 한 가지만 지정해서 쓰는 이름 (표기방식은 #이름)
-class: 그룹으로 묶어서 스타일을 지정할 때 쓰는 이름 (표기방식은 .이름)
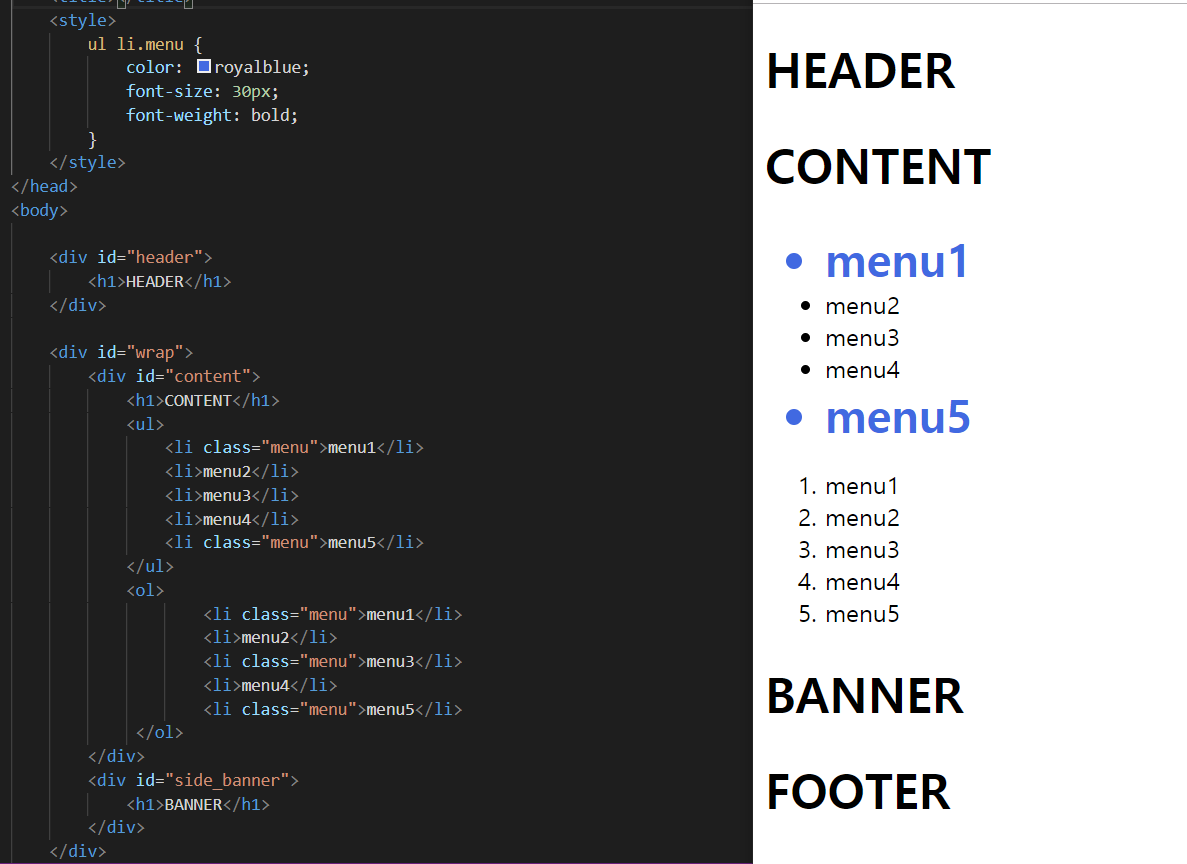
태그, id, class 혼합선택자
- ul li.menu {} : ul 태그 중, li 태그 안에 menu라는 클래스 가진 태그만 선택

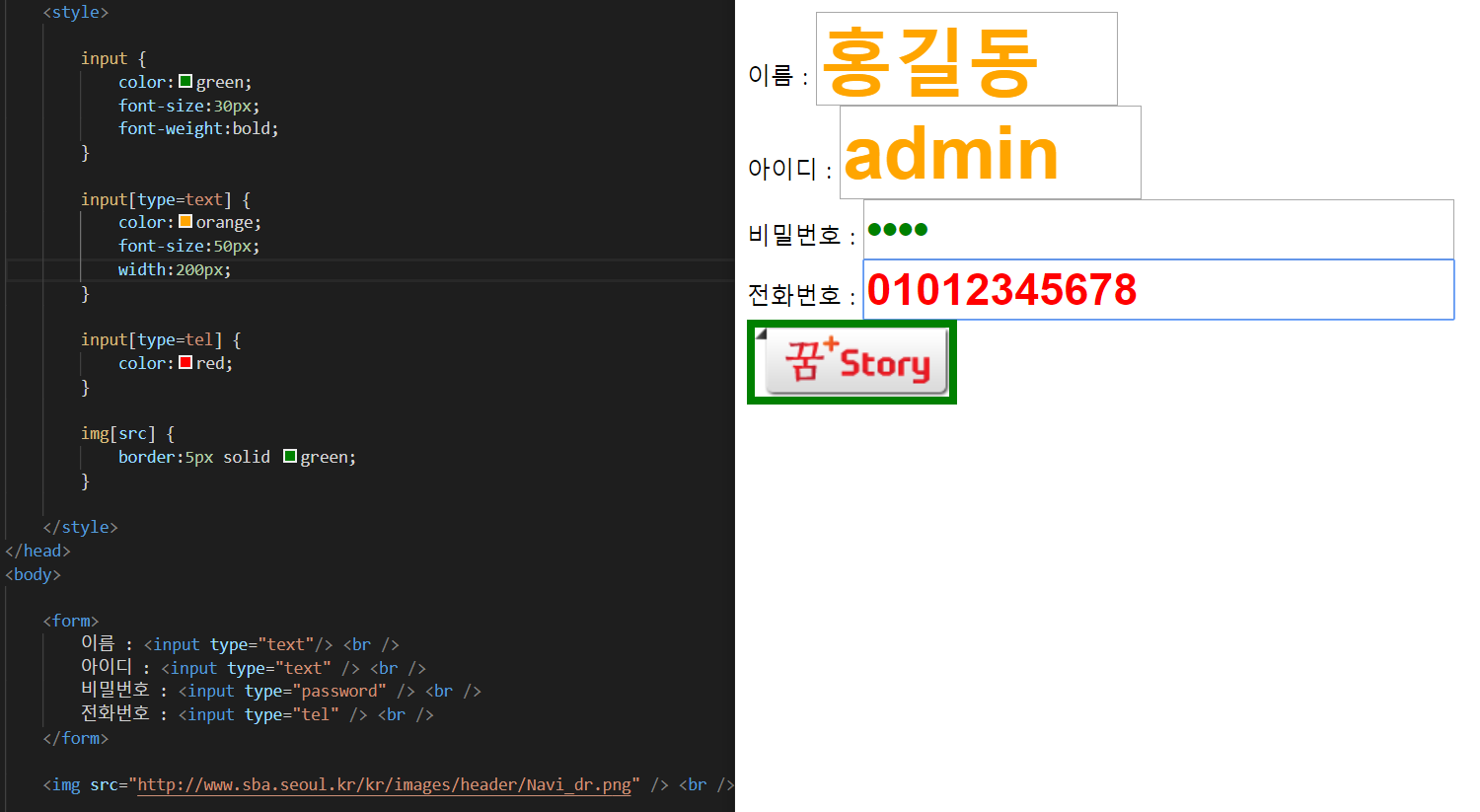
속성선택자
-tag의 속성을 선택하여 css의 속성을 설정할 수 있음

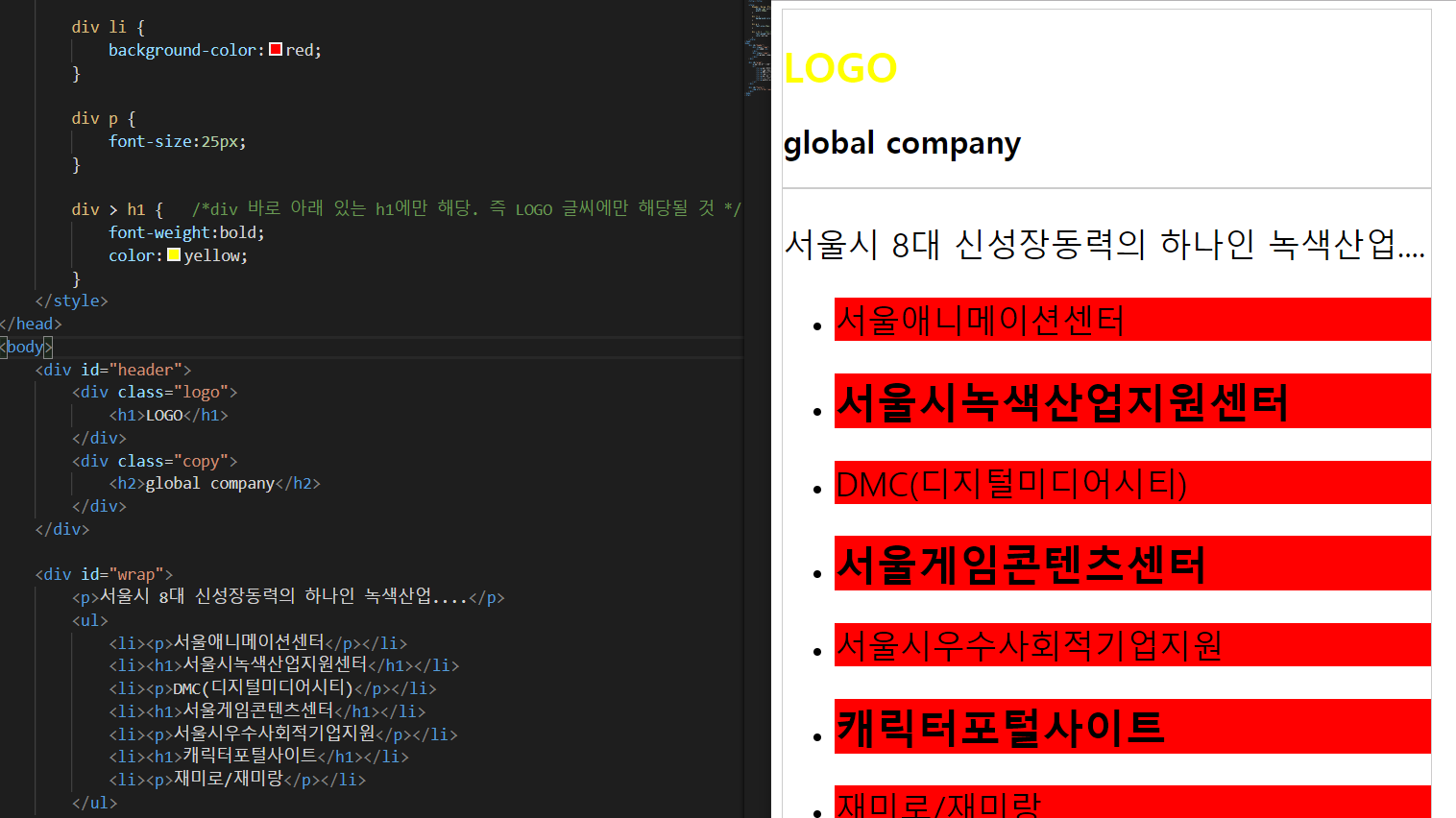
후손 및 자손선택자
*자손선택자: 내 바로 밑에 태그들만 선택
ex) div > li { } <-- div안 바로 다음에 위치한 li태그들만 선택
*후손선택자: 내 밑 모든 태그들 선택
ex) div li { } <- div안에 있는 li태그들 모~두 선택(li의 위치가 얼마나 안에 있던지 상관x)

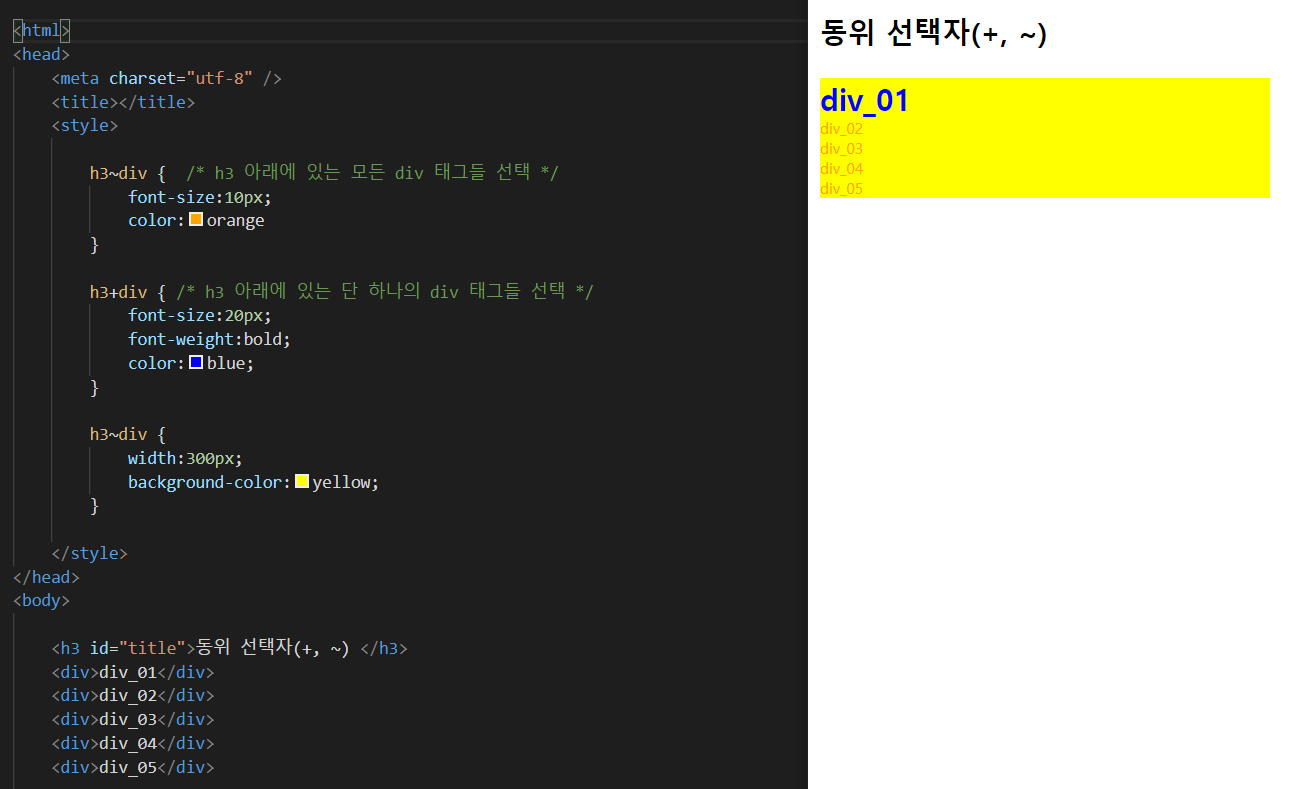
동위선택자
-태그의 동등한 위치를 판단하여 css속성을 설정
ex) h3~div : h3과 동등한 위치에 있는 div를 전부다 선택 (h3 나 자신은 제외)
ex) h3+div : h3과 동등한 위치에 있는 div중에 내 바로 밑에 태그 하나만 선택 (h3 나 자신은 제외)

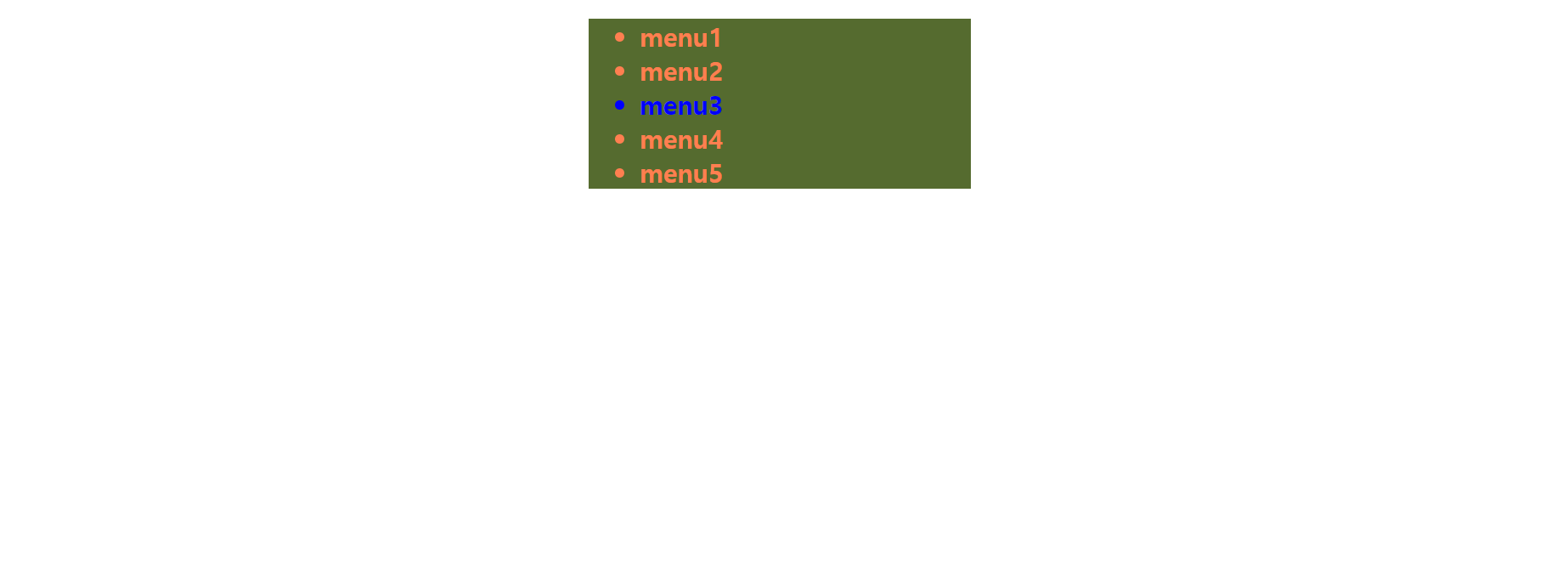
반응선택자
-마우스의 반응에 따른 속성을 설정 (hover)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
ul > li {
font-size: 20px;
font-weight: bold;
color: coral;
}
li:hover {
color:blue;
}
</style>
</head>
<body>
<div>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ul>
</div>
</body>
</html>
|

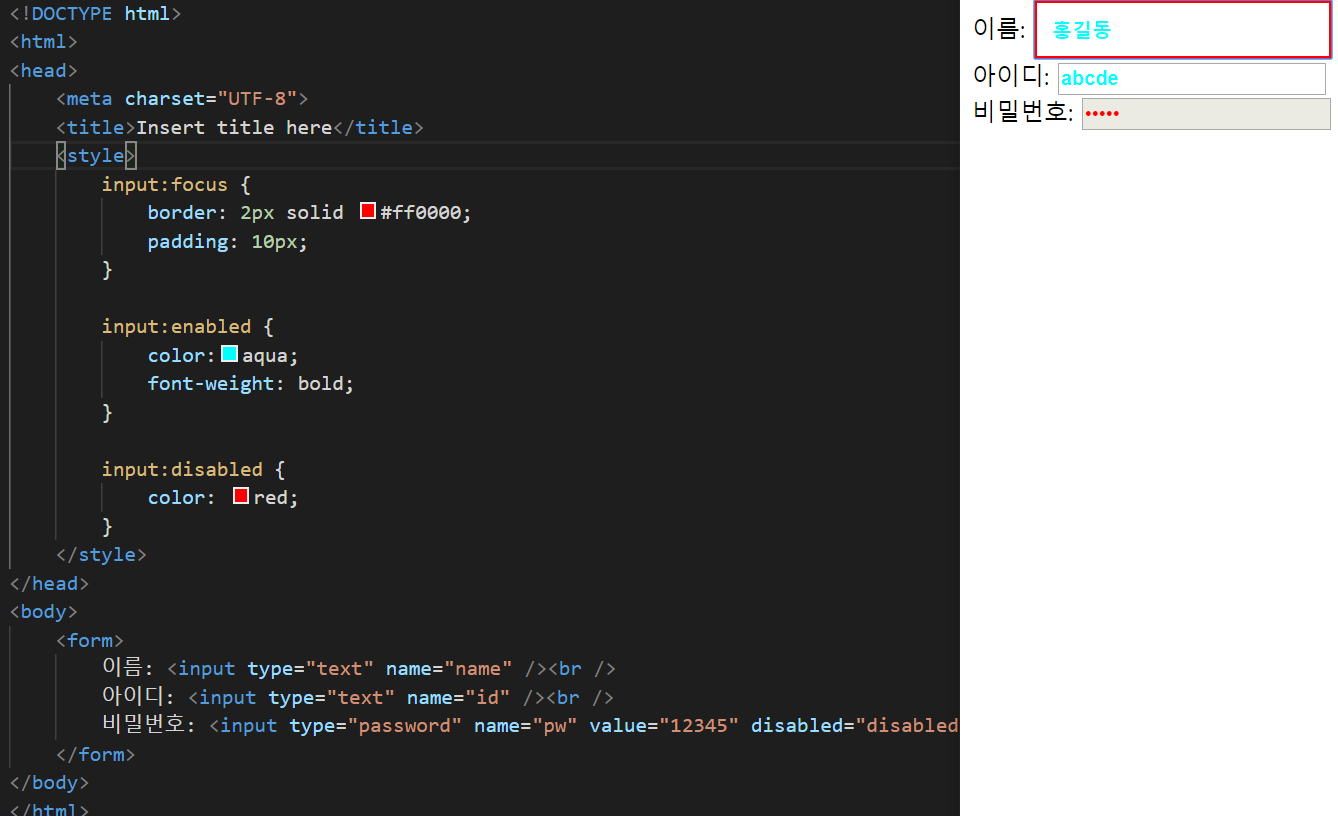
상태 선택자
-상태 선택자란 상태에 따라 css속성이 변하는 설정을 할 수 있음
-focus: 마우스로 해당 form태그의 input에 눌렀을 때 해당하는 곳
-enabled: disabled로 지정하지 않은 곳
-disabled: 서버에서 값을 미리 설정하여 변경 못하도록

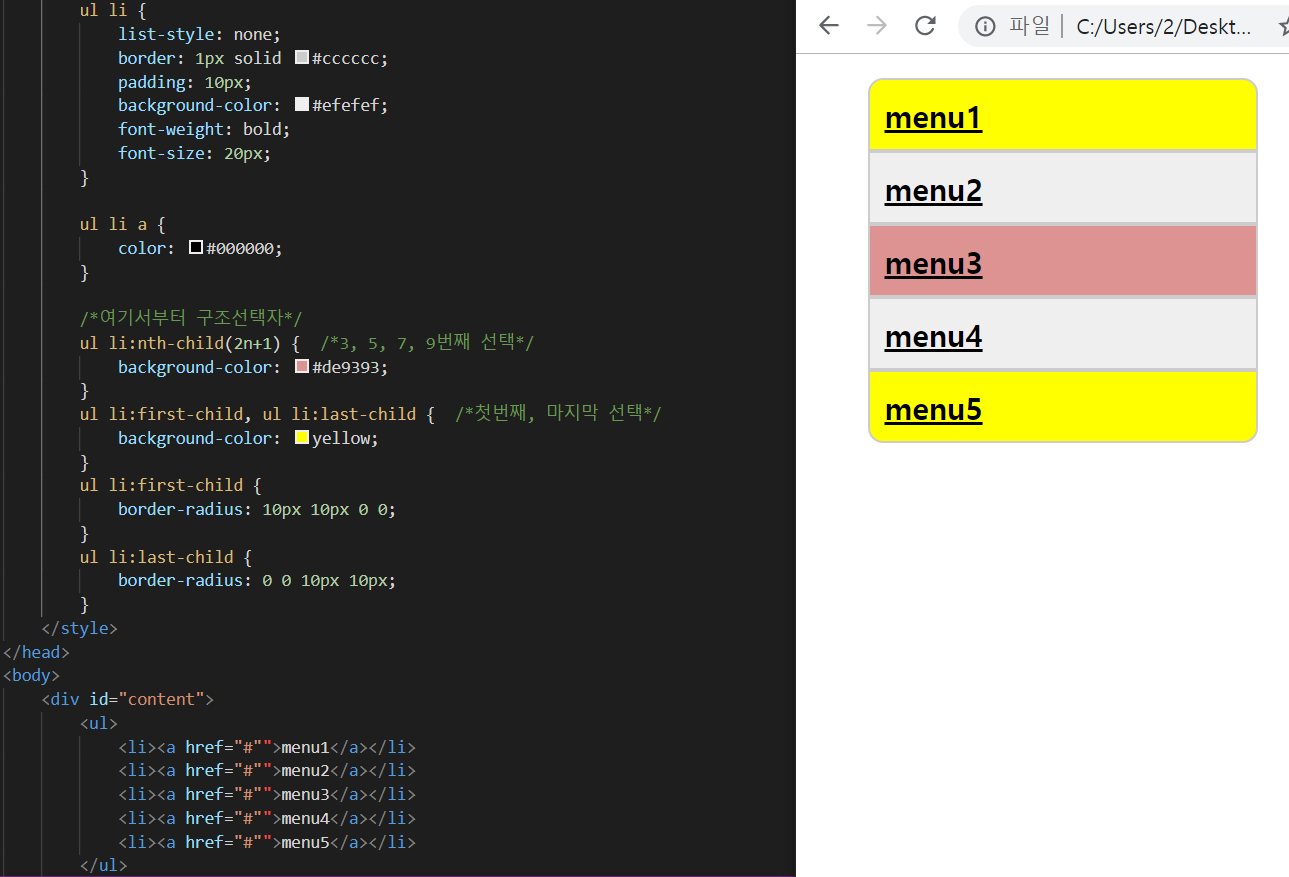
구조선택자
-구조에 따라서 css속성이 변하는 설정을 할 수 있음
ex) ul li:nth-child(1) <-- 첫번째 자식만 선택
ex) ul li:nth-chuld(2) <-- 두번째 자식만 선택
ex) ul li:nth-child(2n) <-- 짝수만 선택
ex) ul li:nth-child(0n+1) <-- 홀수만 선택

문자선택자
-특정 문자 또는 문자열을 선택하여 css속성을 설정 할 수 있음
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
#wrap {
width:800px;
margin:0 auto;
}
#header {
border-bottom:1px solid #cccccc;
}
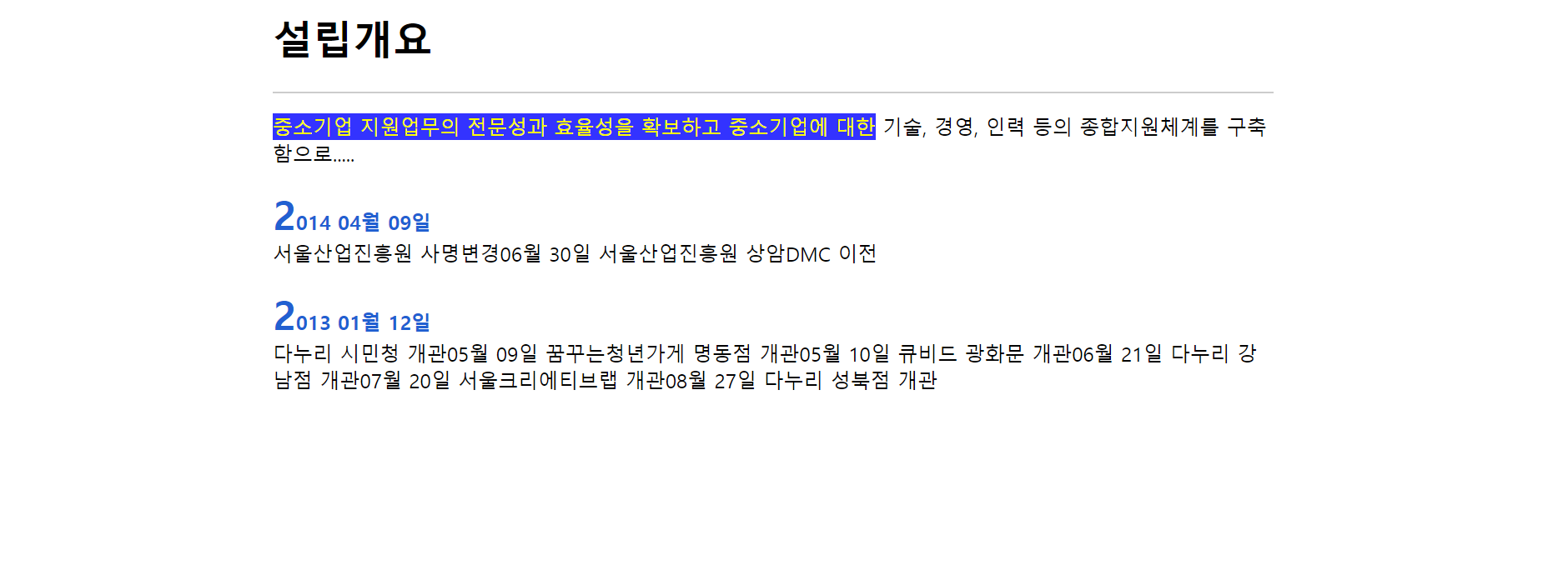
#content p:first-child::selection { /* p태그들 중 첫번째 자식의 경우, 마우스로 드래그하여 선택한 부분만 속성 지정 */
background-color:blue;
color:yellow;
}
#history2::first-letter, #history1::first-letter{ /* #history2와 histroy1의 첫번째 글자 */
font-size:2em;
}
#history2::first-line, #history1::first-line{ /* #history2와 histroy1의 첫번째 줄 */
font-weight:bold;
color:#2160d1;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<h1>설립개요</h1>
</div>
<div id="content">
<p>
중소기업 지원업무의 전문성과 효율성을 확보하고 중소기업에 대한 기술, 경영, 인력 등의 종합지원체계를 구축함으로.....
</p>
<p id="history2">
2014 04월 09일<br />서울산업진흥원 사명변경06월 30일 서울산업진흥원 상암DMC 이전
</p>
<p id="history1">
2013 01월 12일<br />다누리 시민청 개관05월 09일 꿈꾸는청년가게 명동점 개관05월 10일 큐비드 광화문 개관06월 21일 다누리 강남점 개관07월 20일 서울크리에티브랩 개관08월 27일 다누리 성북점 개관
</p>
</div>
</div>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
아래는 브라우저 화면

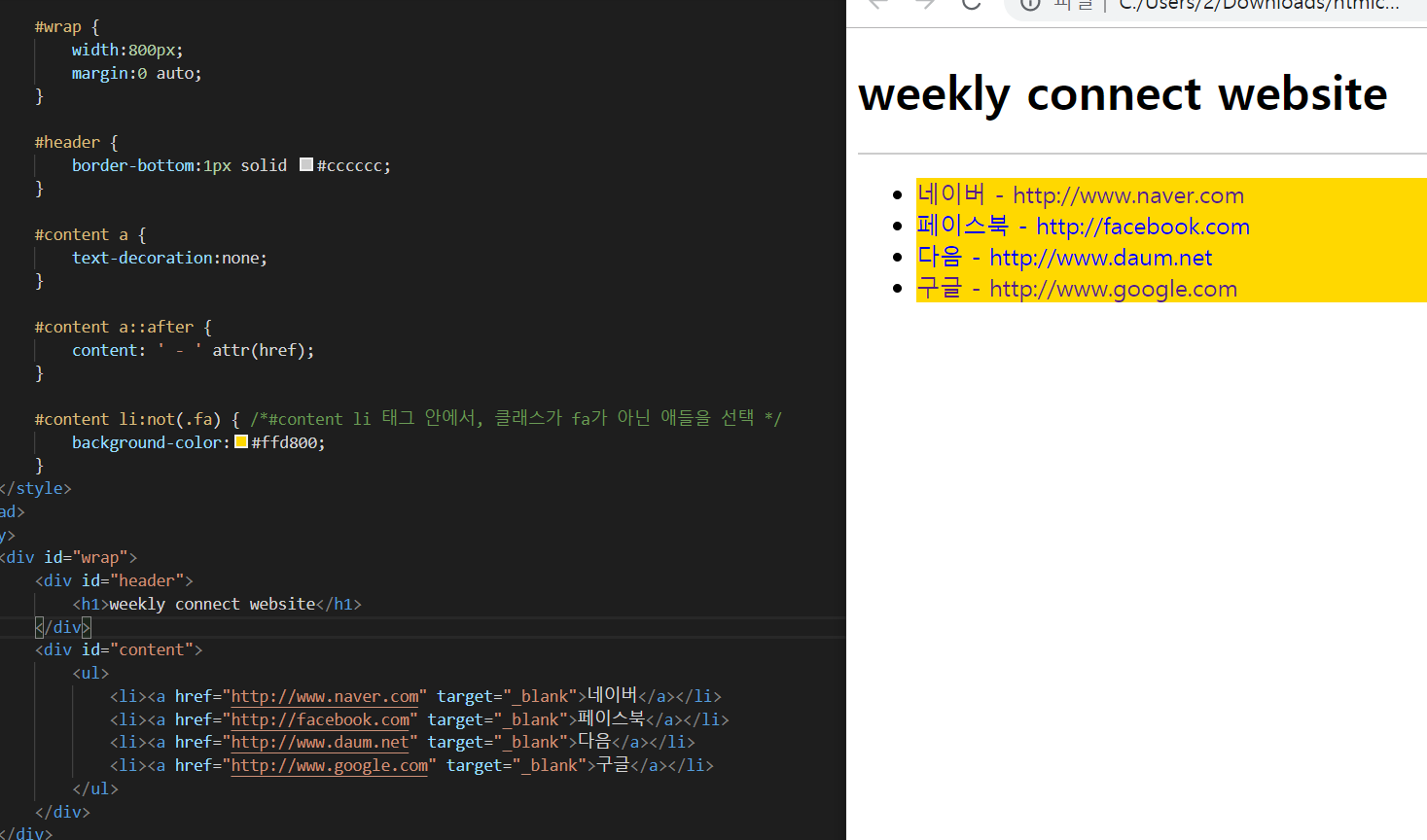
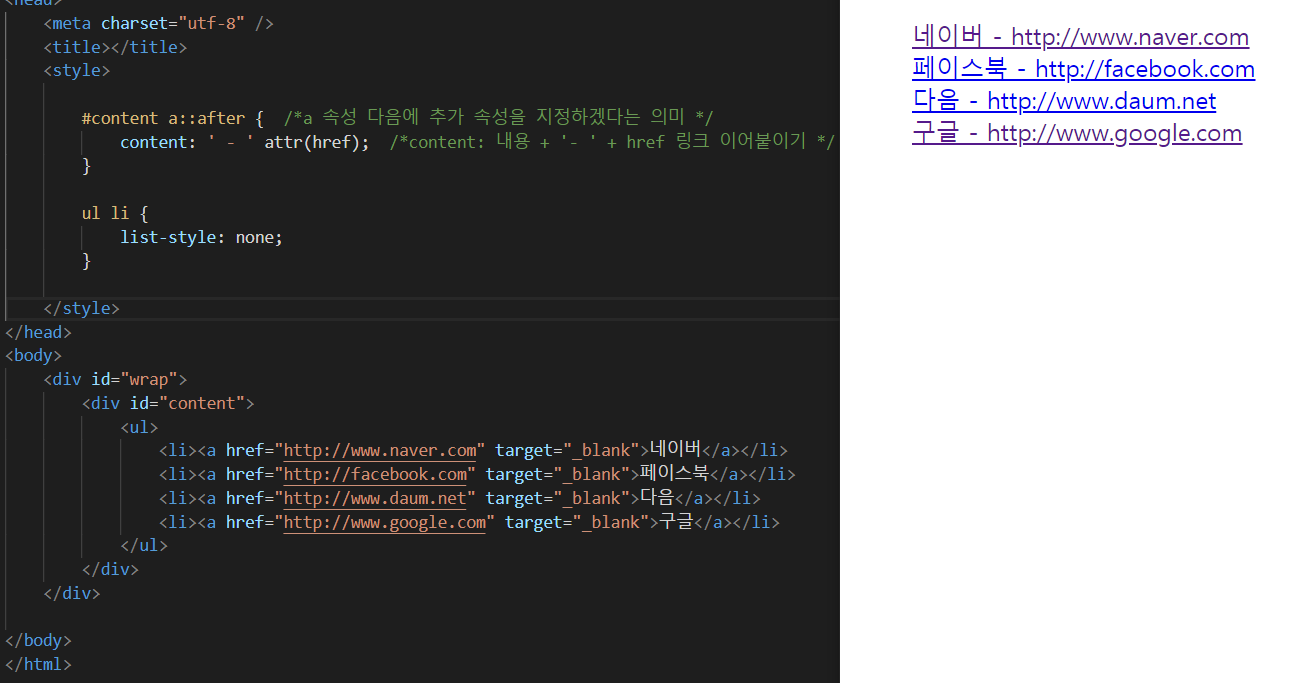
링크선택자
문서에서 링크(href)되어 있는 문자를 선택하여 css 속성을 설정 할 수 있음
- a태그가 걸려있는 것들 찾아서 뒤에 어떤 속성을 지정하고 싶을 때 사용

부정선택자
나를 제외한 모든 태그에 css 속성을 적용할 수 있음