글꼴 및 폰트 사이즈 관련 속성
*font-family: 글꼴
-여러 개 넣을 수 있는데, 제일 첫번째 지정한 폰트를 쓰되, 만약 컴퓨터에 해당 글꼴이 없으면 다음번 지정한 글꼴을 찾아 지정. 모두 없다면 디폴트 서체로 지정됨.
*font-size: 글꼴의 크기
*font-style: 이탈릭체 등 스타일 속성
*font-weight: 글꼴 굵기; bold(굵게), normal(보통), lighter(얇게), 또는 직접 굵기를 숫자로 지정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font-family 사용예제</title>
<style>
div {
width:800px;
margin:0 auto;
padding:20px;
}
div:nth-child(1) {
font-family:'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
div:nth-child(2) {
font-family:MingLiU_HKSCS-ExtB;
}
div:nth-child(3) {
font-family:'MingLiU_HKSCS-ExtB';
font-size:32px;
}
div:nth-child(4) {
font-family:'Bernard MT';
font-size:1.0em;
}
</style>
</head>
<body>
<div>
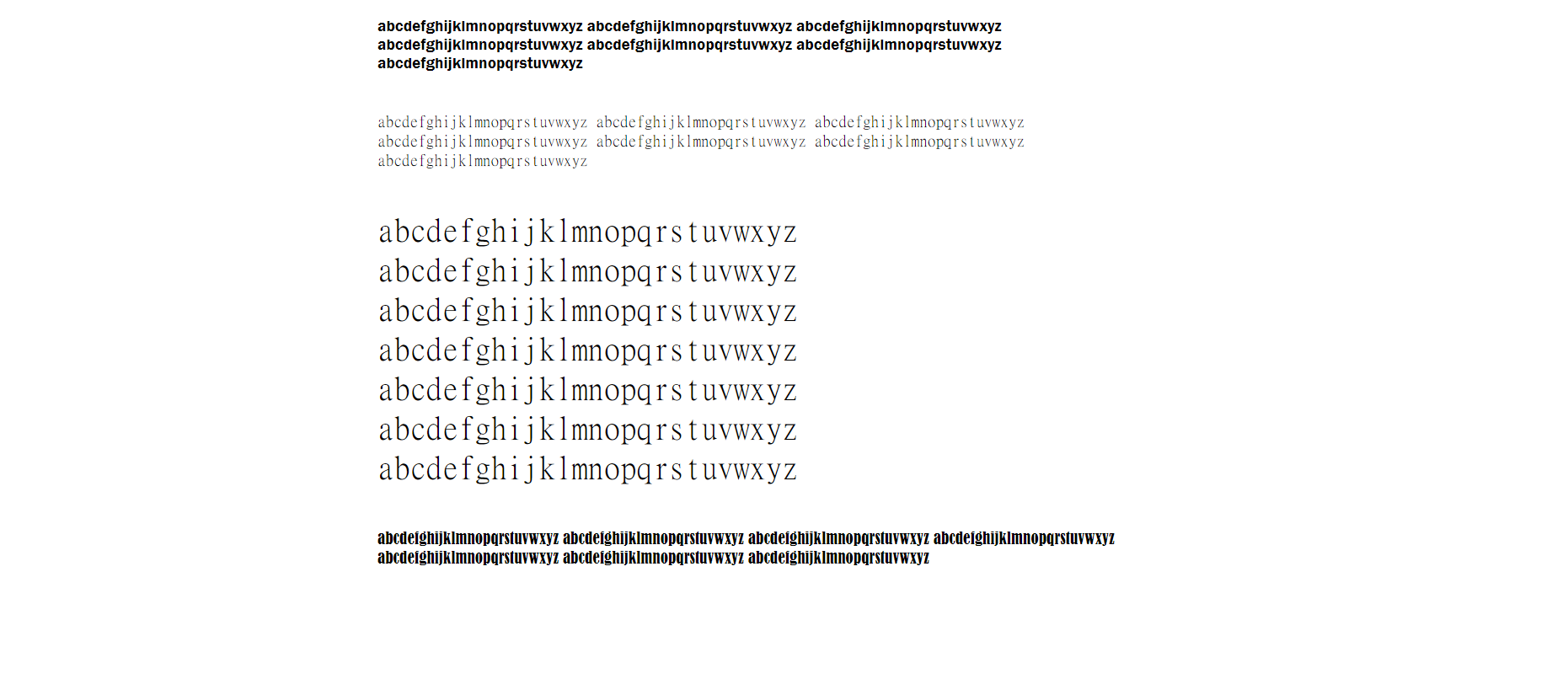
abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz
</div>
<div>
abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz
</div>
<div>
abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz
</div>
<div>
abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz
</div>
</body>
</html>
|
|

line-height
-텍스트 가운데 세로 정렬
-박스의 세로 길이와 동일하게 line-height 지정해야 함

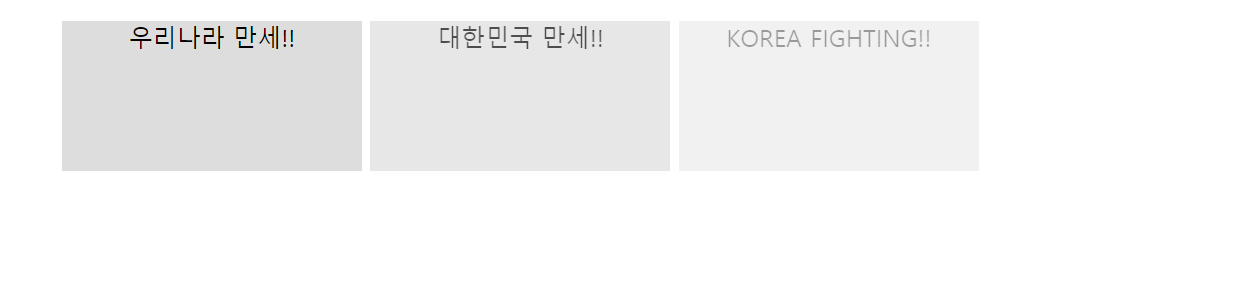
글자에 대한 정렬과 간단한 글꼴모양의 속성
- text-align: 글자를 어느 위치에 정렬할지 (left, center, right)
- text-decoration
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>text-align, text-decoration 사용예제</title>
<style>
div {
width:800px;
margin:0 auto;
overflow:hidden;
border:1px solid #cccccc;
padding:10px;
box-sizing:border-box;
}
div p:nth-child(1) {
font-size:2.0em;
text-align : center;
height:100px;
line-height:100px;
text-decoration:underline;
}
div p:nth-child(2) {
font-size:1.2em;
text-align : left;
}
div p:nth-child(4) {
font-size:1.2em;
text-align : right;
}
div p:nth-child(6) {
height:50px;
line-height:50px;
font-size:1.5em;
text-align : center;
}
div p:nth-child(6) a {
text-decoration:none;
}
</style>
</head>
<body>
<div>
<p>HTML5, CSS3 Document</p>
<p>To. all member</p>
<p>재미있게 HTML5과 CSS3를 배워봅시다!!아자아자아자아</p>
<p>From. 누구누구</p>
<hr />
</div>
</body>
</html>
|
|

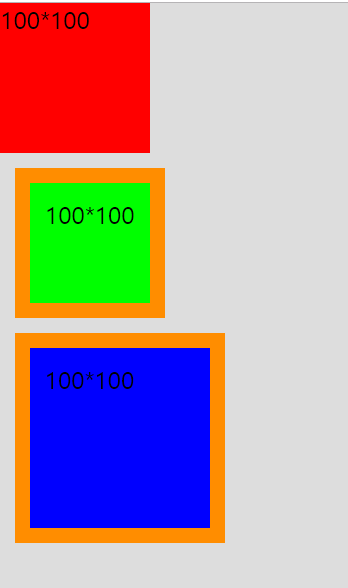
position
- 태그요소의 위치를 설정해주는 요소
1) position: absolute : 자신을 직접 감싸고 있는 상하,좌우를 기준으로 두는 절대적 위치.
- 주로 사용자는 top, left 속성을 함께 넣어 위치를 지정함
- 브라우저 움직이면 같이 움직임
2) position: fixed : 브라우저의 스크롤바에 영향을 안받고, 화면상 그 위치 그대로 움직이지 않고 고정됨
3) position: static : position에 아무런 속성이 없다면 default로 갖는 속성임 (있으나 없으나 같음)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> absollute, fixed 사용예시 </title>
<style>
div {
width:100px; height:100px;
opacity:0.7;
}
div:nth-child(1) {
background-color:#ff0000;
position:fixed; /* fixed 라서 브라우저에서 스크롤바 내려도 위치 그대로 고정 */
top:0;
left:0;
}
div:nth-child(2) {
background-color:#00ff00;
position:absolute; /* absolute 라서 브라우저에서 스크롤바 내리면 함께 움직임 */
top:50px;
left:50px;
}
div:nth-child(3) {
background-color:#0000ff;
position:absolute;
top:100px;
left:100px;
}
#wrap {
width:300px; height:300px;
position:fixed;
top:300px; left:300px;
background-color:yellow;
opacity:1.0;
}
#wrap .content {
width:100px; height:100px;
position:absolute;
top:100px; left:100px;
background-color:red;
opacity:1.0;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div id="wrap">
<div class="content"></div>
</div>
</body>
</html>
|
|

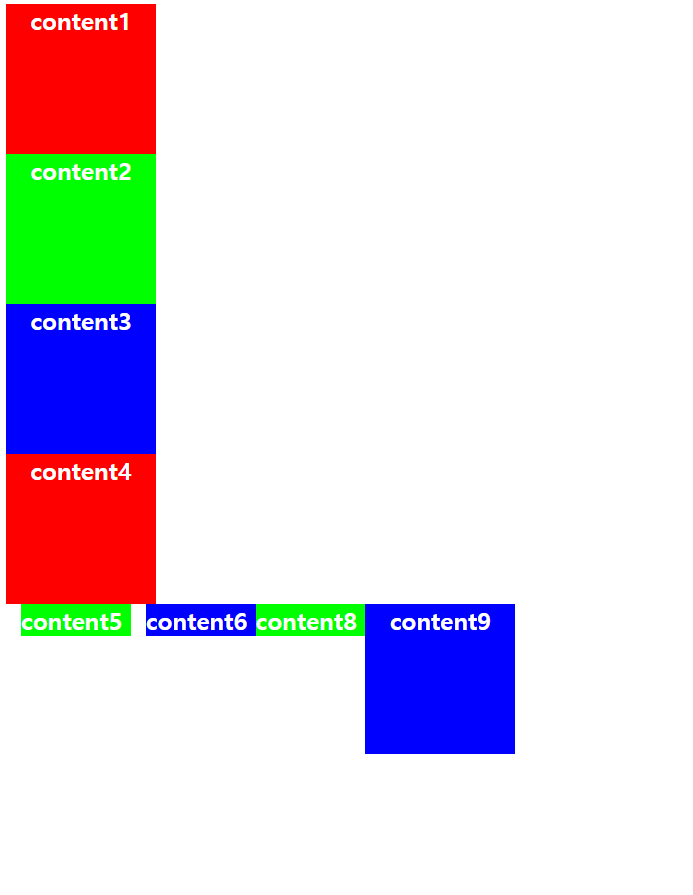
아래는 position: relative를 사용한 예시입니다
(z-index는 우선순위를 부여하는 것)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
#contain {
width:800px;
margin:0 auto;
border:1px solid #cccccc;
}
#header {
height:50px;
background-color:#cccccc;
}
#wrap {
height:200px;
position:relative;
}
#content1 {
width:100px; height:100px;
background-color:red;
border:2px dashed green;
position:absolute; /* 얘를 감싸는 바깥요소인 wrap의 position이 relative면, 안쪽요소들은 absolute */
top:10px; left:10px; /* 얘를 감싸는 wrap의 position이 relative라서 wrap 안에서 위 10px, 왼쪽 10px에 위치함 */
z-index:20; /*z-index 20은 10보다 크므로 더 위에 올라감*/
}
#content2 {
width:100px; height:100px;
background-color:yellow;
border:2px dashed green;
position:absolute;
top:50px; left:50px;
z-index:10;
}
#footer {
height:50px;
background-color:#cccccc;
}
</style>
</head>
<body>
<div id="contain">
<div id="header">HEADER</div>
<div id="wrap">
<div id="content1">content1</div>
<div id="content2">content2</div>
</div>
<div id="footer">FOOTER</div>
</div>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |

'HTML5 & CSS3' 카테고리의 다른 글
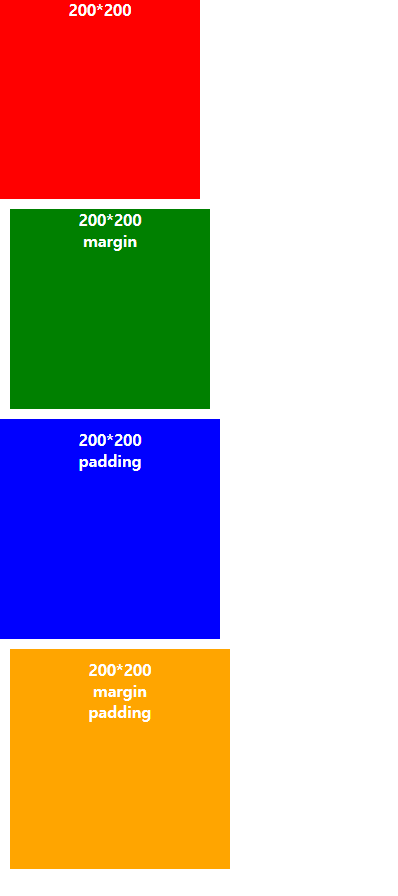
| [CSS]속성2- margin, padding, box-sizing, border (0) | 2019.09.13 |
|---|---|
| [CSS] 속성1- url(), display(block, inline, inline-block), visibility, opacity (0) | 2019.09.13 |
| [CSS] 선택자 (Selector) 및 선택자 종류 (0) | 2019.09.13 |