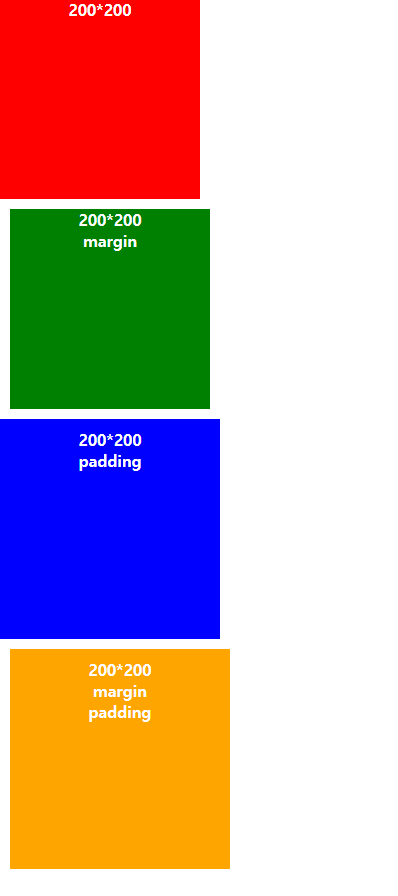
margin 및 padding 속성
-margin: 원래의 height, width 이상으로 바깥으로 더 커짐
-padding: 이 속성을 주게 되면, 내용(contnents)은 원래의 height, width에 맞춰 들어가지만, 내용의 background는 padding 준 정도만큼 커져있음
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
body {
margin:0;
}
div {
width:200px; height:200px;
color:#ffffff;
font-weight:bold;
text-align:center;
}
#content1 {
background-color:red;
}
#content2 {
background-color:green;
margin:10px 10px 10px 10px; /* 내용물 밖으로 10px씩 늘어나서 공간을 차지 */
}
#content3 {
background-color:blue;
padding:10px 10px 10px 10px; /* 깔려있는 background가 10px씩 넓어짐 */
}
#content4 {
background-color:orange;
margin:10px 10px 10px 10px;
padding:10px 10px 10px 10px;
}
</style>
</head>
<body>
<div id="content1"> 200*200 </div>
<div id="content2"> 200*200 <br /> margin </div>
<div id="content3"> 200*200 <br /> padding </div>
<div id="content4"> 200*200 <br /> margin <br /> padding</div>
</body>
</html>
|
|

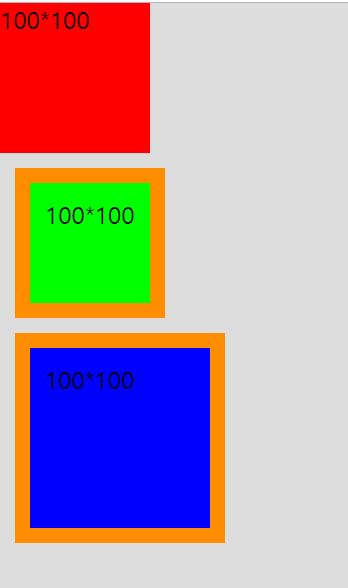
box-sizing 속성
- box-sizing을 이용하면 전체 사이즈의 크기를 지정
1) box-sizing: border-box; : 박스를 밖으로 나가지 않도록 사이즈 형성됨 (박스를 inside로)
2) box-izing: content-box; : 박스가 밖으로 밀려나가서 사이즈 형성됨 (박스를 outside로)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
body {
margin:0;
background-color:#dddddd;
}
div {
width:100px;
height:100px;
margin:10px;
padding:10px;
border:10px solid #ff8d00;
}
div:nth-child(1) {
margin:0;
border:0;
padding:0;
background-color:#ff0000;
}
div:nth-child(2) {
background-color:#00ff00;
box-sizing:border-box;
}
div:nth-child(3) {
background-color:#0000ff;
box-sizing:content-box;
}
</style>
</head>
<body>
<div>100*100</div>
<div>100*100</div>
<div>100*100</div>
</body>
</html>
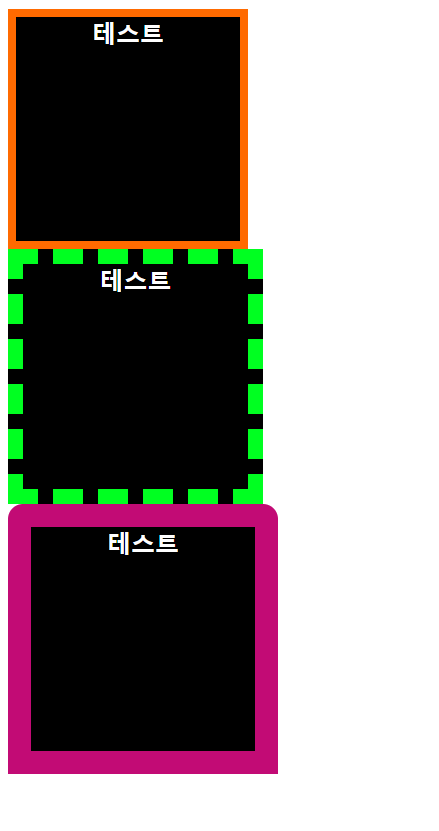
border 속성
-박스의 두께를 주는 것
/*
border-width:10px;
border-style:dashed;
border-color:#00ff21;
이렇게 세개로 나눠서 쓰면 코드량이 많아지고 번잡해지므로 아래와 같이 한 번에 씀
*/
border: 10px dashed #00ff21; <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div:nth-child(1) {
width:150px;
height:150px;
text-align:center;
border-width:5px;
border-style:solid;
border-color:#ff6a00;
background-color:#000000;
color:#ffffff;
font-weight:bold;
}
div:nth-child(2) {
width:150px;
height:150px;
text-align:center;
border-width:10px;
border-style:dashed;
border-color:#00ff21;
background-color:#000000;
color:#ffffff;
font-weight:bold;
}
div:nth-child(3) {
width:150px;
height:150px;
text-align:center;
border:15px solid #c20b75;
border-radius:10px 10px 0 0;
background-color:#000000;
color:#ffffff;
font-weight:bold;
}
</style>
</head>
<body>
<div>테스트</div>
<div>테스트</div>
<div>테스트</div>
</body>
</html>